Creando un tema con imagen de fondo…..
Hasta que descubrí el siguiente post de Cathrine Willhelmsen: https://www.cathrinewilhelmsen.net/2018/12/17/custom-power-bi-themes-page-background-images/ , en cada informe que empezaba de cero tenía que incluir la imagen de fondo o layout personalizado de mi empresa.
Los layouts con los colores corporativos los creo con power point. Me encanta poner una barra vertical en la izquierda del informe para poner imágenes encima a modo de menú para interactuar con bookmarks y guardo el layout en formato jpg.
Este es el layout que tengo diseñado para power bi university:

Pues bien, podemos incluir el layout fácilmente en un tema personalizado de manera que con aplicar el tema al informe cada vez que creamos una página nos aplica directamente el fondo como layout. Para ello procederemos de la siguiente manera:
Creamos nuestro tema personalizado a partir de un tema que tengamos predeterminado o uno con colores personalizados que podemos generar en la web de Power Tips
https://powerbi.tips/tools/color-theme-generator/
Yo he generado expresamente un tema con predominio de colores negro y gris, generando el siguiente código .json:
{
«name»:»PowerBiUniversityTheme»,
«dataColors»:[«#0c0200», «#48484d», «#8b8c91», «#cacbd8», «#57597a», «#6f73b6», «#2c317c», «#744d4d», «#7c2b2b»],
«background»:»#FFFFFF»,
«foreground»:»#48484d»,
«tableAccent»:»#48484d»
}
Pues bien, ahora añadimos el siguiente código para introducir en el tema la imagen de fondo personalizada:
{
«name»:»PowerBiUniversityTheme»,
«dataColors»:[«#0c0200», «#48484d», «#8b8c91», «#cacbd8», «#57597a», «#6f73b6», «#2c317c», «#744d4d», «#7c2b2b»],
«background»:»#FFFFFF»,
«foreground»:»#48484d»,
«tableAccent»:»#48484d»,«visualStyles»: {
«page»: {
«*»: {
«background»: [
{
«image»: {
«name»: «Background»,
«scaling»: «Fit»,
«url»: «URLDELAIMAGEN»},
«transparency»: 0
}
] }
}
}
}
El siguiente paso es convertir nuestra imagen de fondo en una imagen base64.
Podemos hacerlo, por ejemplo en el siguiente enlace:
Esa web nos devuelve un “chorizo” de varias páginas que contiene el código de la imagen, lo pegamos entre las comillas de nuestro código del tema sustituyendo URL_DELAIMAGEN, lo que nos da como resultado el siguiente archivo json *(esto recomiendo hacerlo con Notepad++)
powerbiuniversity (es necesario renombrar el archivo a .json ya que no está permitido subir ese tipo de archivos al blog)
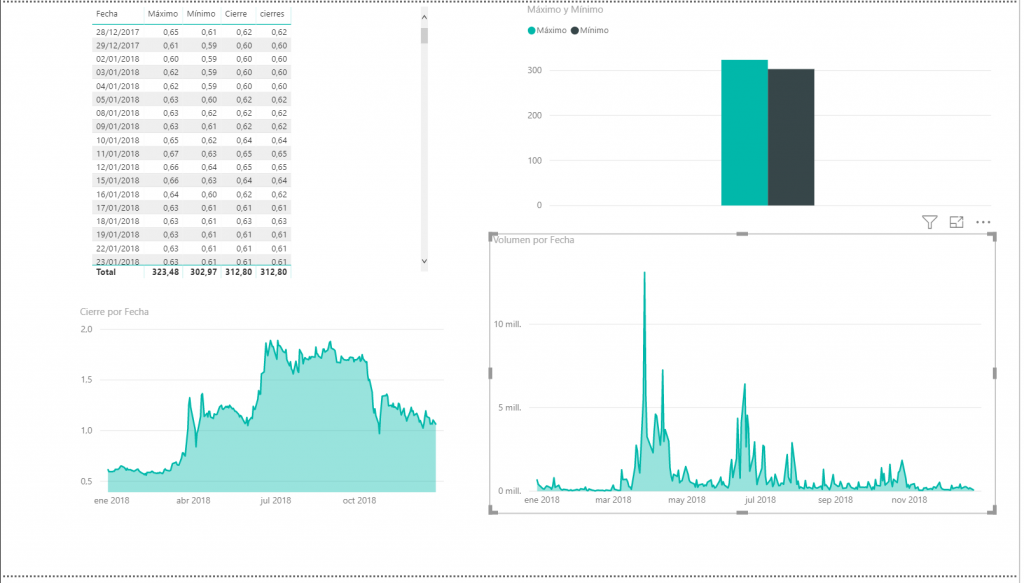
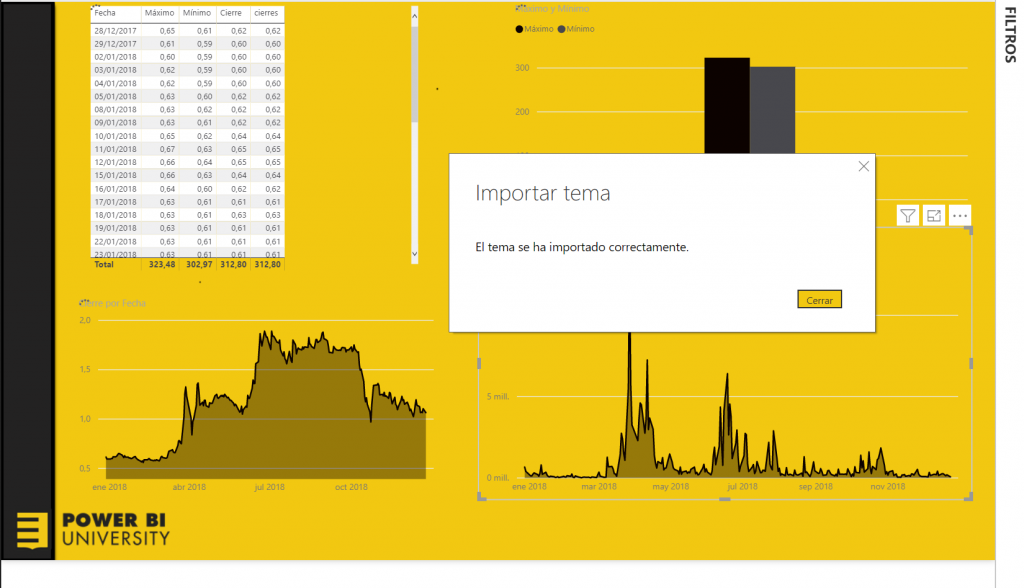
Ahora simplemente nos vamos a nuestro informe y en el menú Temas, Cambiar Tema, elegimos importar tema e importamos el archivo json generado de manera que nuestro informe que era así:

Se convierte en esto:

Sencillísimo y supone un gran ahorro de tiempo cuando estamos trabajando con informes para una empresa en la que tenemos claro qué tipo de diseño vamos a utilizar para sus informes.
Combinamos la utilización de layouts, insertados directamente en la página con el tema personalizado.